
搭建项目
hexo 是快速、简洁且高效的博客框架
初始化 bolg 模板
- 全局安装 hexo-cli
1 | |
- 初始化博客
1 | |
- 本地启动服务,查看博客
1 | |
更换主题
更换主题有两种方式:
采用官网给出的主题类型
在 github 中搜索常见 hexo-theme
在这里我介绍 hexo-theme-cactus 主题安装:
在项目根目录执行下载包
1 | |
- 切换到
themes/cactus中删除多余文件
删除主题包中的.git文件。
- 去除项目中默认的主题依赖
在 package.json 文件中去除hexo-theme-landscape依赖信息
- 设置新的主题
在根据目录中的_config.yml中配置
1 | |
如果想更换主题颜色可以在cactus文件中的_config.yml设置新的colorscheme:
1 | |
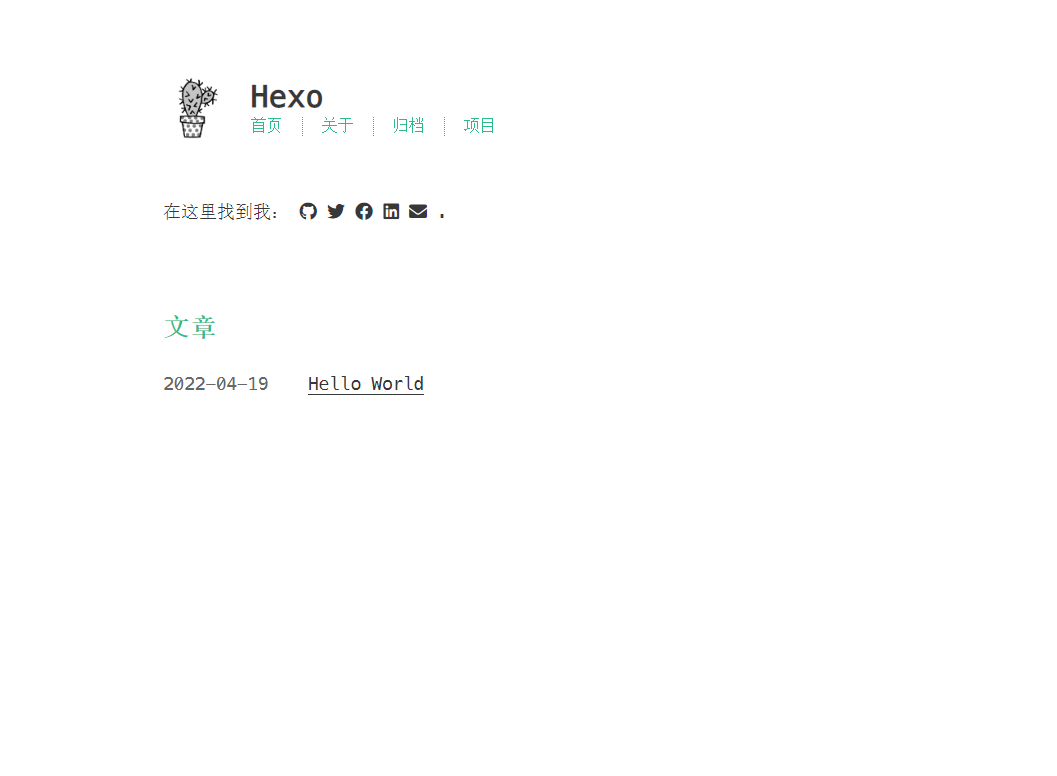
更改主题之后的博客初始化模板如下:

当然你可以自己去撰写更多的文章,这就不多做说明了…
后面要讲的就是部署博客并实现后续的自动化。
部署
创建远程仓库:
A. 访问路径为 https://[username].github.io。
这种访问的格式要求仓库名必须为[username].github.io并且打包产物必须在 main 分支。 好处就是访问路径短…貌似说了跟没说一样,O(∩_∩)O 哈哈~
B. 访问路径为 https://[username].github.io/[repo]。用仓库名做后缀的好处就是可以自定义仓库名,另一面来看不就可以部署多个站点了。同时我们的打包产物必须提交到gh-pages分支。
方式 A 更适合用来部署博客;方式 B 更适合用来演示不同仓库下的 demo。
所以这里我采用方式 A 来创建博客的仓库….

创建本地仓库
远程仓库创建后之后,需要我们初始化本地仓库,并关联远程仓库,依次执行以下指令:
1 | |
部署
在用 hexo 来部署博客之前,我们需要安装hexo-deployer-git的依赖,这个库会帮助我们将代码部署到一个具体的分支:
1 | |
再次修改_config.yml文件,配置目标仓库和发布分支:
1 | |
部署代码:
1 | |
或者是
1 | |
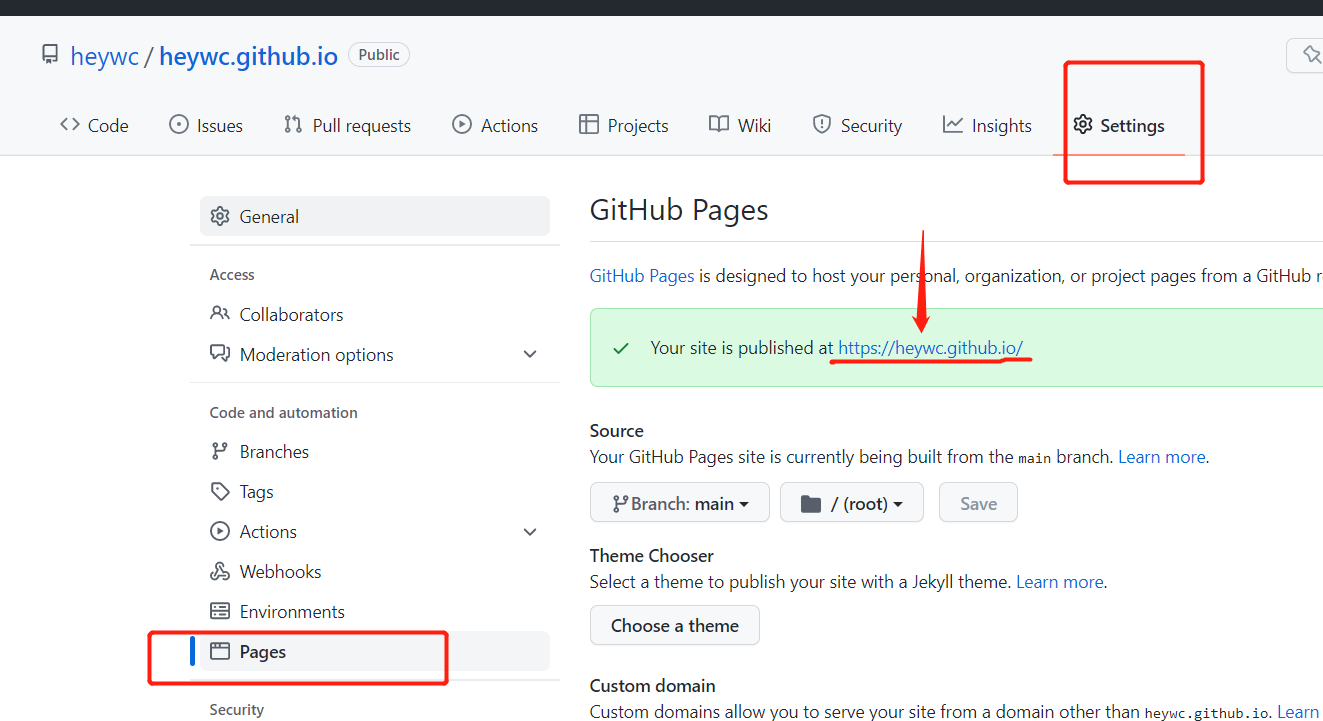
然后我们根据以下提示打开链接就能看到我们的博客了~

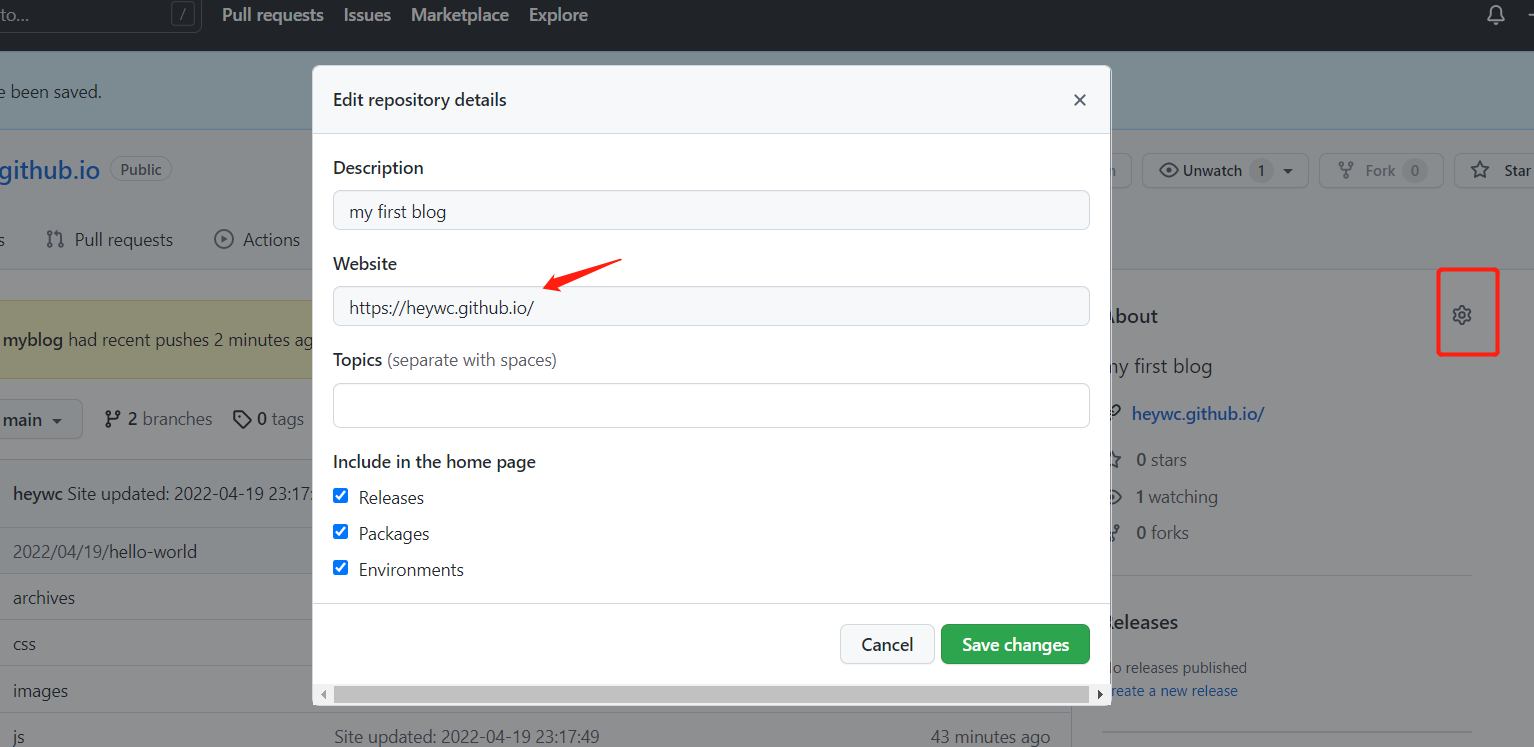
同时也可以在仓库首页配置我们的博客地址,方便以后的访问

在博客更新后,记得打包!!!不然你直接部署代码是不会更新的。
短暂的小结
如果你单纯只是想实现一个博客网站的部署,那么恭喜你已经毕业了。在这里我不得不吹一波 github,居然能满足普通用户自建博客站点的需求,而且部署特别便捷。当然这仅限于分享内容型的纯静态网站,因此我联想到了之前写的雏形组件库还没有文档,如果用这个方法来实现的话那是再好不过的了~~~